Appearance
UPAPP分发
快速开始
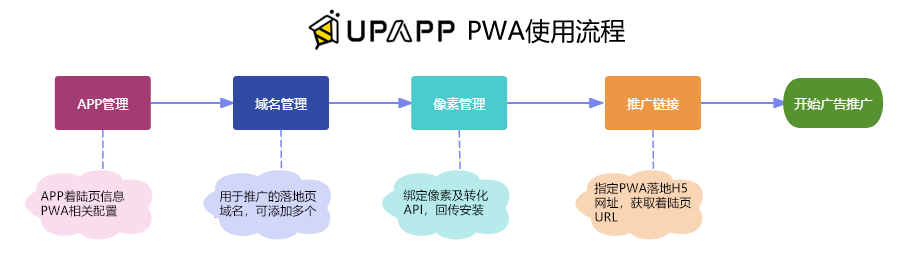
🚀️UPAPP后台操作流程图 
🚀️UPAPP分发操作视频
使用UPAPP非常简单,按照流程图或视频,依次添加域名、APP、像素之后,生成推广链接,复制推广链接即可用于营销广告推广。 具体详细操作请继续阅读文档。
域名管理
这里的域名是指用于广告推广和启动PWA的域名,每个APP可以对应多个域名,这些域名将用于生成推广链接。
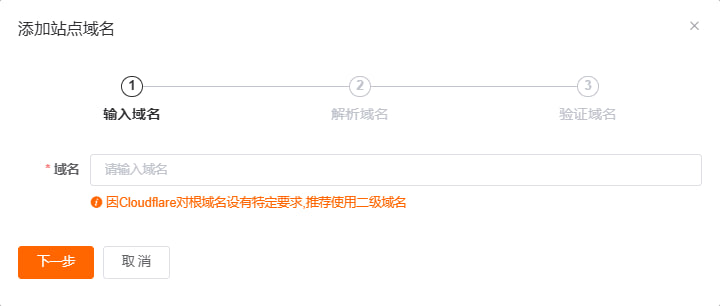
1、添加域名 填入域名。
Tip: 这里可以使用一级或二级域名
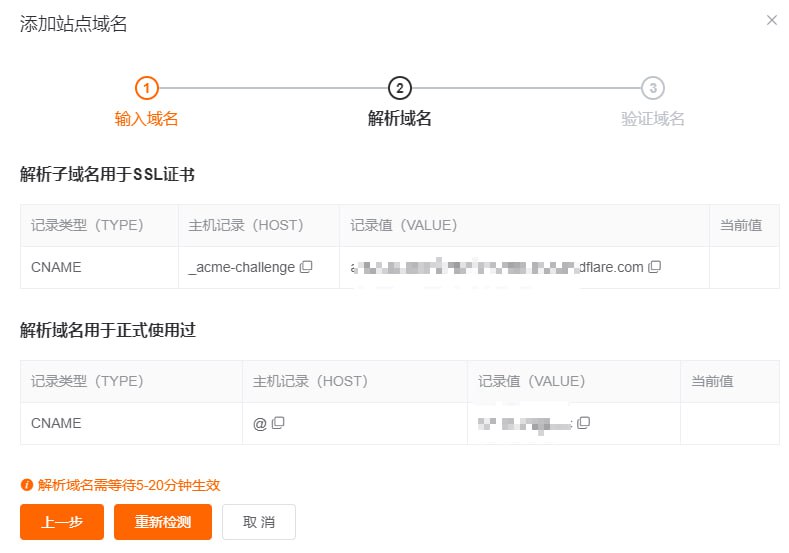
点击下一步,解析域名,需要解析两条CNAME记录,一条用于申请SSL证书,一条用于PWA和推广的域名。

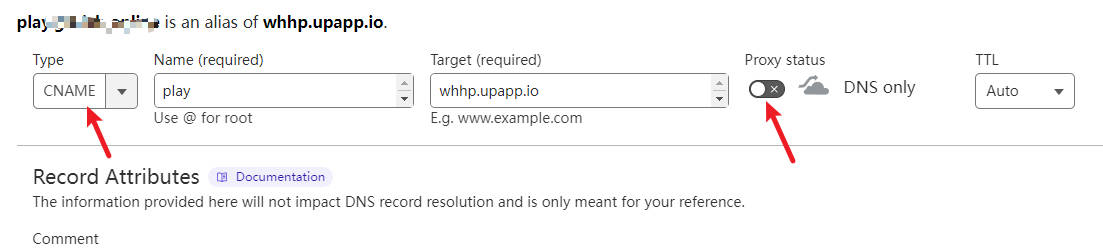
2、解析域名 根据UPAPP提供的DNS信息解析域名。以下由Cloudflare后台举例。
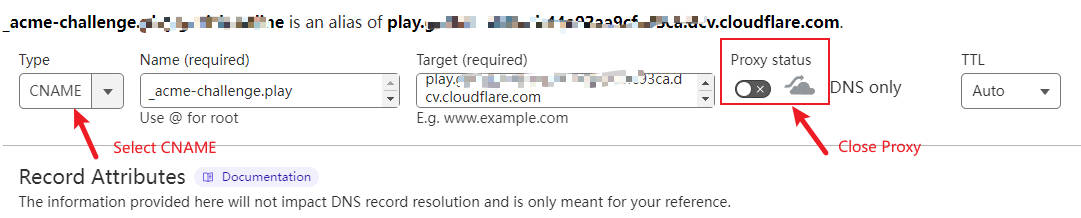
如下两图,添加SSL证书解析记录、域名解析记录。


WARNING
如果使用Cloudflare解析域名,一定要关闭CF代理
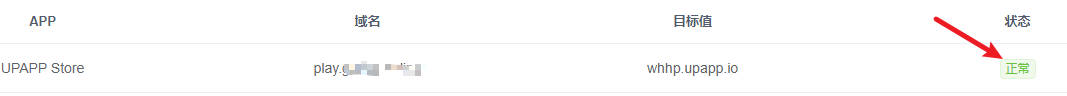
- 3、检测域名 域名解析生效后显示状态为正常。

APP管理
APP管理,添加/编辑APP的基础信息和安装页信息,用于定义PWA的图标、名称、安装页应用介绍等。
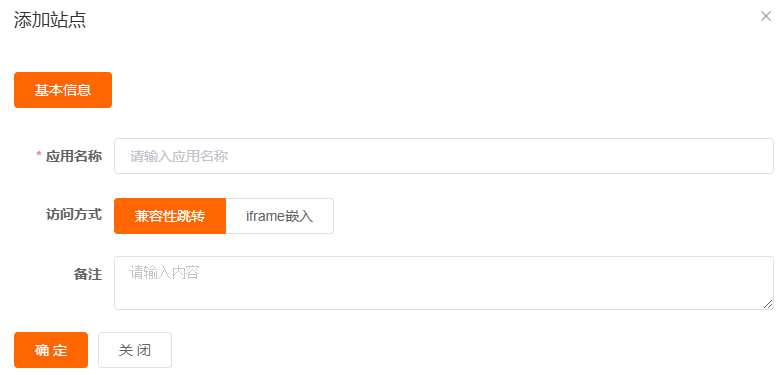
新增APP
1、选择访问方式
兼容性跳转: 安装打开后,会显示网址信息,兼容所有H5网址。
iframe嵌入: 嵌入式隐藏网址信息;使用需谨慎,建议多测试。
流量转发: Nginx反向代理,可隐藏网址信息;选择后,不可修改;部分H5不兼容。
自研H5项目包: 选择后,不支持直接修改。
TIP
注意:访问方式为
流量转发的APP,在创建推广链接时,选择的域名不可重复使用;其他访问方式创建的APP,域名可重复使用;兼容性跳转和iframe嵌入的方式可以来回切换;其他一旦选择,不可修改。2、添加基本信息
其中备注仅为UPAPP后台所见。以兼容性跳转举例
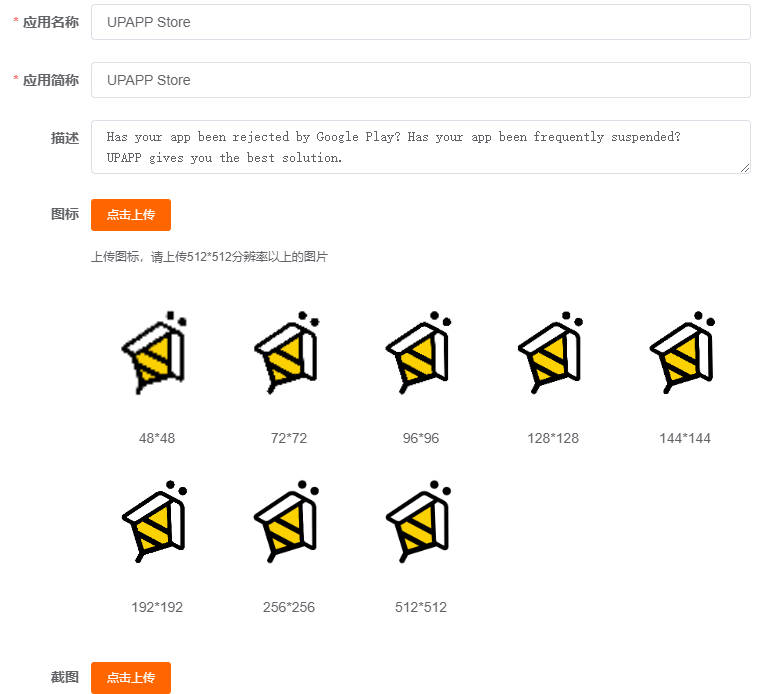
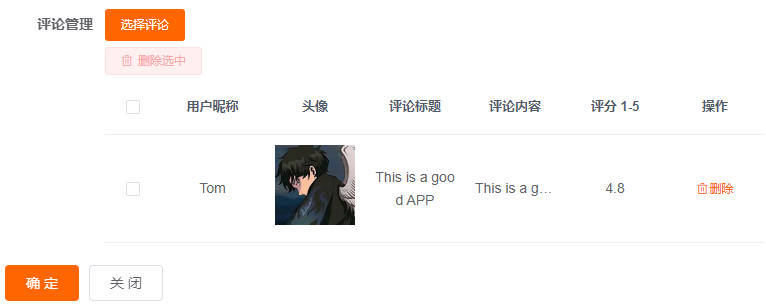
3、商店信息(英语) 第2步添加安装页信息,默认添加时需要先添加英语的安装页信息,如果想添加其他语言,可在添加完英语商店信息之后添加。 UPAPP提供了云评论库,会默认添加5条评论,如果不喜欢添加的评论,可删除后自行添加。
 评论管理
评论管理 
4、商店数据 商店数据包括下载量、评论量、评分等,因为UPAPP提供了默认数值,也可直接保存跳过。
5、其它设置 定义APP的主题颜色、启动页背景色。其中屏幕展示方式为全屏和标准。全屏是指当APP启动后,APP会占满整个屏幕,包括手机状态栏等。
6、归因设置 安装事件的归因设置。
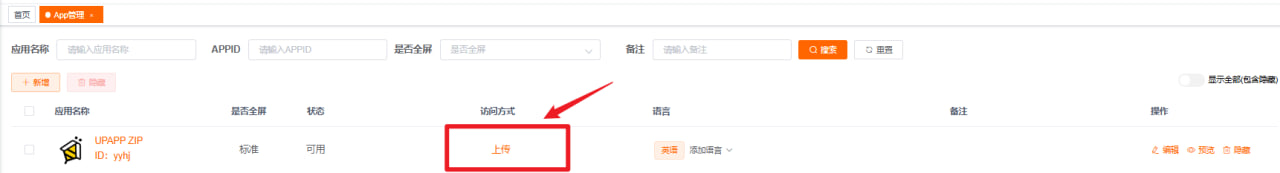
7、上传包体
TIP
注意:推广页域名异常,更换域名即可,不影响已安装用户;打包域名异常则会影响已安装的用户,建议打包域名与推广页域名区分开;
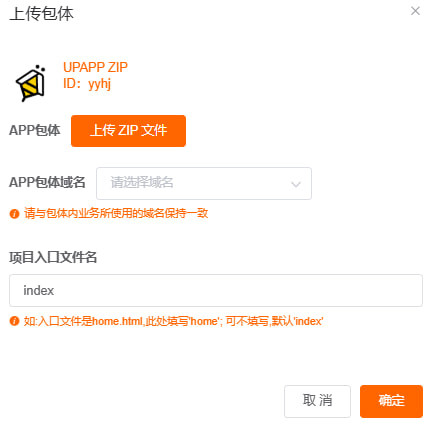
 访问方式选择【上传】,点击【上传ZIP文件】,把自己的项目包进行上传,选择【打包域名】,输入自己项目包入口文件名,文件名默认
访问方式选择【上传】,点击【上传ZIP文件】,把自己的项目包进行上传,选择【打包域名】,输入自己项目包入口文件名,文件名默认index,点击【确定】;
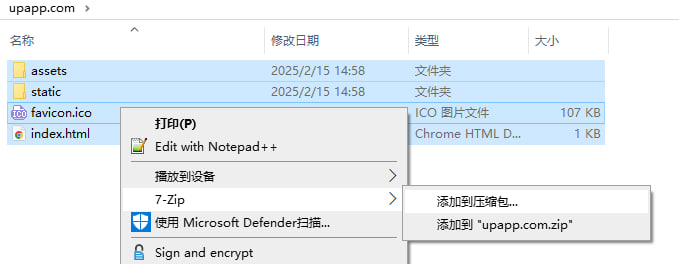
TIP
注意:仅支持上传ZIP包,在打包时进入项目根目录直接打包,如下图:

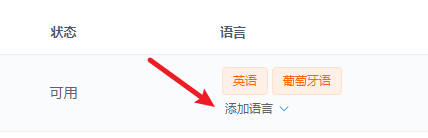
添加APP其他语言
用于定义APP商店安装页的其他语言信息,在生成推广链接时可指定语言。
添加方式:在新增APP之后,回到APP列表页,在列表中有语言选项,选择添加对应的语言 
APP预览
WARNING
添加完成APP之后,点击预览,填入H5入口地址,填入后,预览APP安装页,也可以安装在手机上。注意❗❗ 这里的预览链接仅可用于预览,不可用于推广❗❗ 
像素管理
UPAPP目前支持添加Facebook、Tiktok、Kwai、Google归因信息,同时还支持转化API。
根据系统提示添加Facebook像素即可 ![]()
推广链接
🎉️ 恭喜你完成了前几步的设置!现在我们新增推广链接就可以使用UPAPP PWA分发了!
新增推广链接
在推广链接管理中,点击新增,选择前几步设置的APP、域名、像素,H5入口地址为你的H5应用地址,点击确定生成推广链接。
TIP
注意:支持重复使用的域名,也在可使用中展示。
![]() 点击确定,进行下一步其他设置的配置
点击确定,进行下一步其他设置的配置
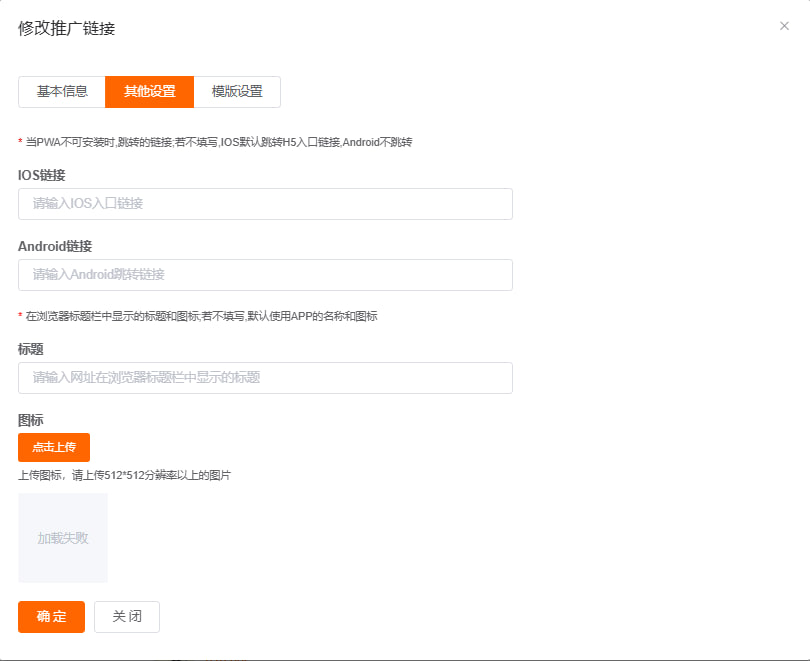
其他设置
1、PWA不能安装时 若不填写IOS链接,则IOS默认打开H5入口地址;当PWA不支持安装时,填写Android链接,点击Install,进入该链接;若不填写,则不跳转。
2、浏览器标题栏设置 若不填写,默认使用APP的名称和图标

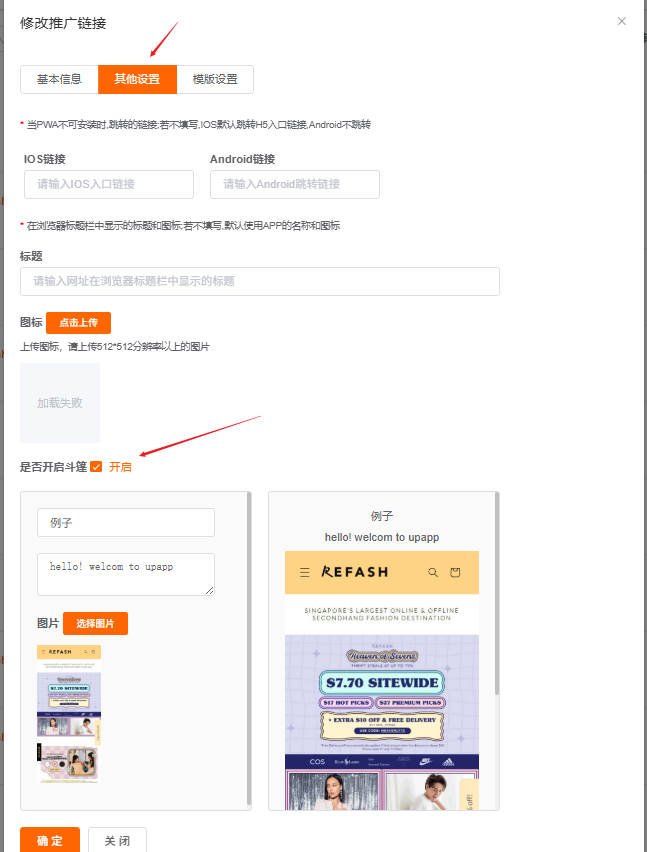
3、斗篷设置
TIP
该功能为免费初级版斗篷,仅用于帮助广告过审。
我们提供屏蔽IP、设置语言等高级斗篷功能服务,详情请查看斗篷超链模块。
点击开启斗篷,填写斗篷标题,填写斗篷描述,上传图片,即可生成审核页面。
 点击确定,进行下一步模版设置
点击确定,进行下一步模版设置
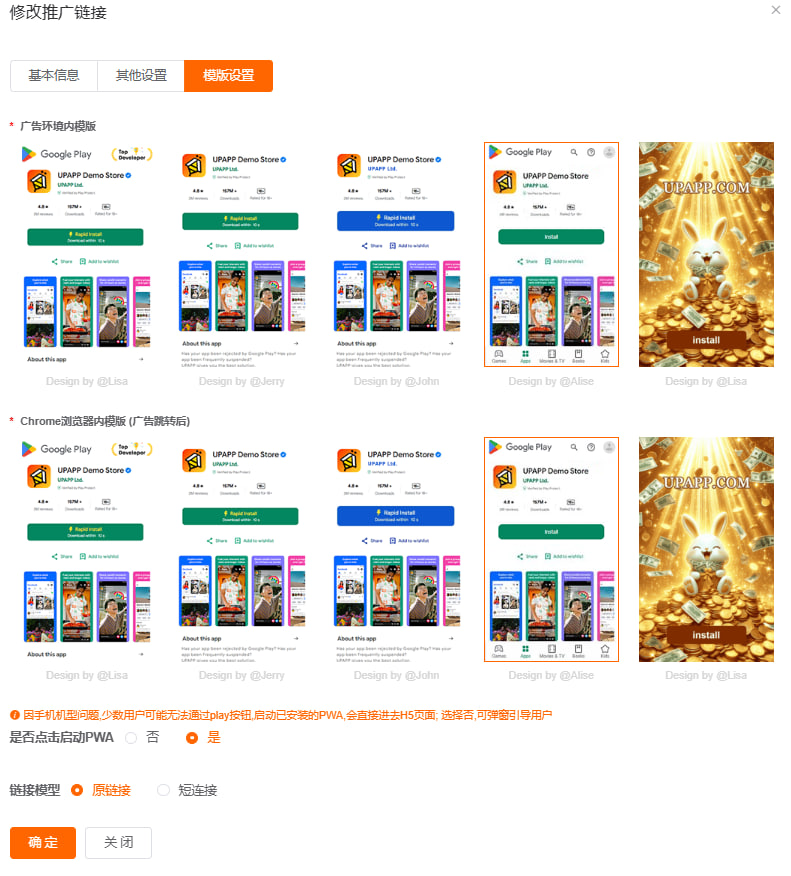
模版设置
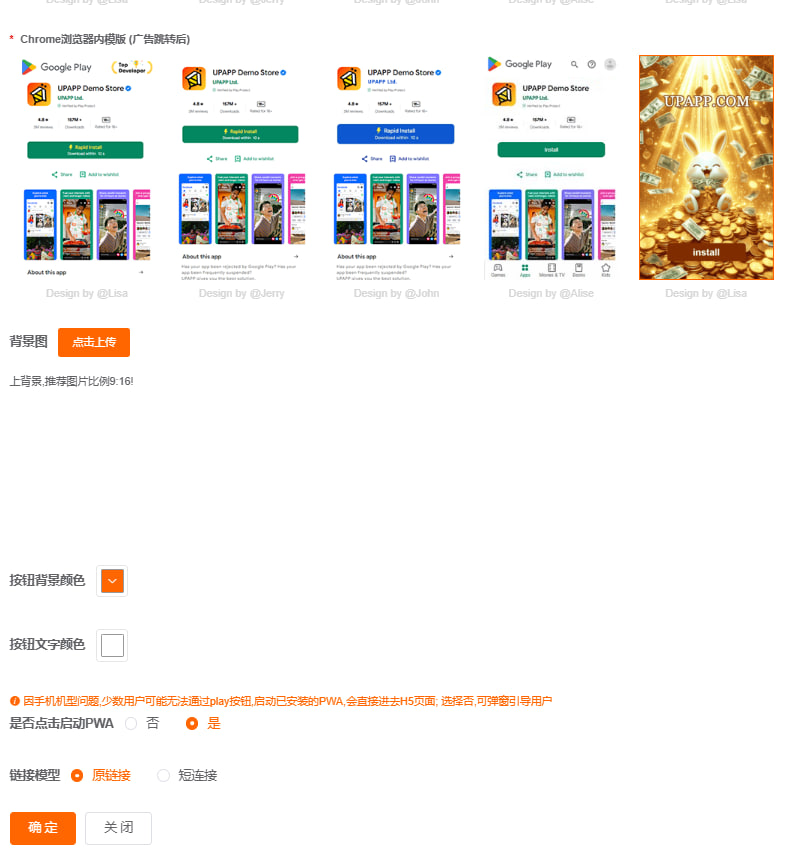
选择模板,就可以获得推广链接了! 
若选择最后一个自定义模版,则需要再次上传一张背景图片并选择下载按钮的背景色以及按钮文字颜色 
TIP
因手机机型问题,少数用户可能无法通过play按钮,启动已安装的PWA,会直接进去H5页面; 选择否,可弹窗引导用户
使用推广链接
复制推广链接,就可以获得推广链接了!用推广链接就可以在指定的媒体平台投放广告了。
TIP
请在推广链接中自行拼接像素ID,或在推广链接自定义参数中添加像素ID。

TIP
若修改推广链接内容,或需切换模版,以及内测版本切换正式版本,均需点击 【修改 - 模版设置】 重新点选 模版,点击确定
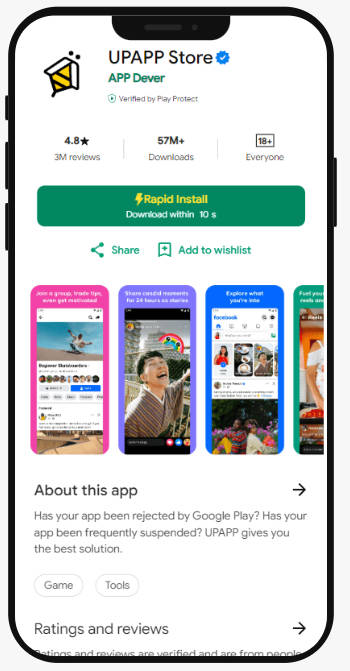
最后落地页效果
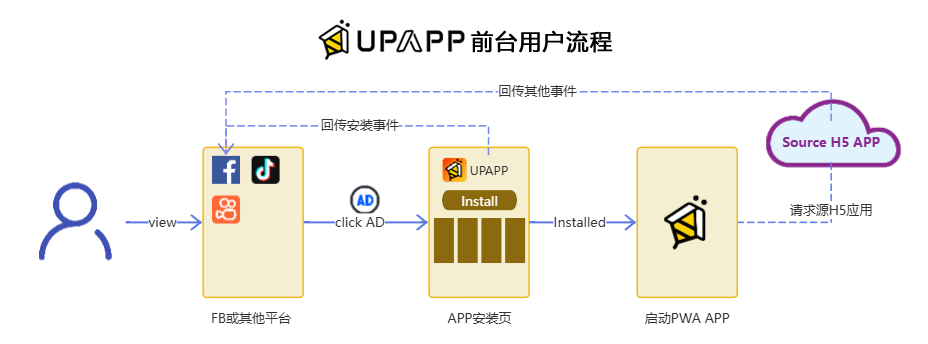
前台流程及归因
 用户通过媒体点击广告进入APP安装商店页,在安装页安装APP,UPAPP会回传给媒体平台自定义
用户通过媒体点击广告进入APP安装商店页,在安装页安装APP,UPAPP会回传给媒体平台自定义InstallApp事件,如果设置了转化API,将通过像素和转化API两种方式回传。
用户安装APP并启动后,APP内部事件由APP自行回传。APP可根据推广链接中设置的自定义参数区分广告来源。
评论库
UPAPP 为方便商户快速便捷添加APP,由AI生成了10000+云评论,商户可根据自己选择添加到APP商店信息中,也可以在自己评论库中自行添加。评论库支持多语言。